왕초보의 라이믹스 홈페이지 도전기 - 2편

1. 지난 이야기
지난 1화에서 작성한 것처럼, 나는 호스팅 업체에 등록을 하기 전 예습을 위해 내 컴퓨터에 가상 서버를 구축하고 라이믹스 설치까지를 마쳤다. 그러나 라이믹스가 설치된 상태의 내 사이트는 아무래도 라이믹스 광고판(?!) 정도의 모습에 불과했고, 디자인의 큰 틀을 수정할 필요성을 느꼈다.
2. 레이아웃에 대해 알아보기
라이믹스 유저들이 모여있는 사이트들을 둘러보니 일단은 용어에 대한 정리가 필요했다. 단순히 디자인을 바꾸고자 하더라도, 어떤 디자인을 어떻게 바꾸고 싶어하는지에 관하여 개념 숙지가 우선적으로 필요했다. 이때 가장 참고가 된 것은 역시 아래의 사이트이다.
라이믹스 초보자를 위한 라이믹스 사용 설명서 - 라이믹스 기초지식 - 라이믹스 꿀팁
본 사용 설명은 라이믹스와 XE로 사이트를 별다른 교육이나 학습없이 사용해 온 운영자가 직접 작성한 사용설명 입니다. 이 게시글은 라이믹스 꿀팁 사이트에 여러 게시글로 나뉘어 작성된 게시
rxtip.kr
라이믹스 홈페이지에서도 소개하고 있을 정도로 나와 같은 초보자들에게 최적화된 사용 설명서이다.
라이믹스에서 말하는 '레이아웃'은 티스토리 블로그의 '스킨'과 유사한 개념이었다.
큰 틀에서 사이트의 전체적 디자인을 구성하는 것이기에, 사이트를 구성함에 있어 가장 중요한 요소라 판단됐다.
또한 내 사이트를 제작할 때 가장 먼저 결정해야 하는 부분이 바로 이 레이아웃인 것으로 보였다.
마치 블로그를 운영할 때, 한 번 스킨을 정하고 나면 그 스킨에 맞춰서 글이나 사진들을 구성하기 때문에 추후에 다른 스킨으로 바꾸는 과정이 매우 번거로운 것과 비슷한 느낌이 아닐까.
3. 레이아웃 설정하기

라이믹스 관리자 페이지에서는 친절하게도 이러한 레이아웃에 대한 빠른 설치를 지원하고 있었다.
내가 고른 것은 가장 첫 페이지에 있는 것으로 "Elkha - Gray Style"이라는 레이아웃이었다.
이는 내가 스킨 설명에 나와있는 dogdrip.net 이라는 사이트에 종종 접속하기 때문인데, 그 사이트 유저들이 개드립 사이트 생김새가 악명 높은 '일베'와 유사해서 불만이라는 말을 하는 것을 본 적 있던 기억이 났다. 아! 이제는 이유를 알게된 것이다. 그랬구나. 일베와 개드립은 모두 XE 혹은 라이믹스 기반의 사이트이고 두 사이트 모두 Elkha - Gray Style이라는 레이아웃을 사용한 것이었구나!
나 역시도 만들고자 하는 사이트가 '커뮤니티' 사이트이기 때문에, 선택지가 별로 없었다. 게임용 커뮤니티를 만들고자 하는 것도 아니고, 개인홈을 만들고자 하는 것도 아니기에 별 고민하지 않고 위 스킨을 선택한 것이다. 유명한 커뮤니티들이 익히 사용하는 스킨이라면 그럴만한 이유가 분명히 있을테니 말이다.
4. 레이아웃 적용 모습

처음 레이아웃을 적용하고 나서 본 내 사이트의 메인페이지이다.
뭔가 심플하니 예쁜 것 같기는 하지만, 내 취향에 맞추려면 꽤 많은 수정이 필요하겠다는 생각이 들었다.
그런데 디자인보다 더 중요한 것은 '메뉴'가 없다는 것이었다. 오늘 내 시간을 가장 많이 할애한 부분이다.
안타깝게도 나는 게시판 메뉴 등을 어떻게 설정해야 하는지 찾기 위해 이것저것 정말 많이 만져봐야만 했다.
특히나 나는 위 사진 속 메인 페이지의 '설정'과 '페이지 수정' 부분을 몇 번이나 눌렀는지 모른다.
이것도 만져보고 저것도 만져보고 만지작만지작 쓸데 없는 짓을 반복하다가, 이후에는

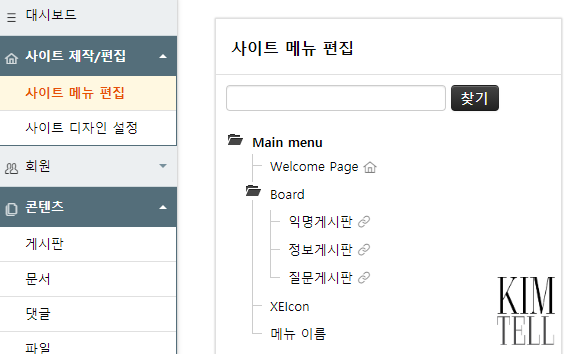
관리창 내에 '사이트 메뉴 편집'에서 이것도 설정해보고 저것도 설정해보고 게시판을 만들었다가 지웠다가 다시 만들었다가 지웠다가... 아무런 메뉴도 나타나지 않는 내 사이트 메인페이지에 당황을 금치 못했다.

그렇게 몇 번의 시행착오를 거친 끝에 찾은 것은 위 사진과 같은 "설치된 레이아웃" 탭이었다.
'메뉴' 부분에서 주메뉴 / 서비스 메뉴 / 사이트 맵에 들어갈 카테고리를 먼저 설정해 주어야만
"사이트 메뉴 편집"에서 내가 설정한 게시판 등을 그대로 현출할 수 있는 구조였다.
블로그의 친절한 설명에만 익숙한 내가 접근하기에는 단순한 '스킨 변경'도 생각보다 쉽지만은 않았다.
5. 소감

이렇게 장장 한 시간에 걸쳐 드디어 구색을 갖추게 된 나의 첫 사이트 시작페이지이다.
물론 이 역시도 다시 하라고 한다면, 레이아웃 설치부터 이 정도 모양을 만들기까지 5분도 채 걸리지 않겠으나, 적어도 이것저것 눌러보며 경험을 쌓은 것이 언젠가는 도움이 되지 않을까하는 작은 소망과 함께 오늘의 웹사이트 만들기 글을 마무리한다.
이제 다음은 레이아웃의 구석구석을 조금 더 예쁘게 꾸며보고, 게시판 기능들을 조금 더 깊게 확인해보아야겠다.
호스팅 사이트에 가입하여 실제로 웹사이트를 꾸미게 되는 날이 그리 멀지 않은 것 같다. (제발 그랬으면!)
'컴퓨터공학과' 카테고리의 다른 글
| 왕초보의 라이믹스 홈페이지 도전기 - 4편 (0) | 2021.04.08 |
|---|---|
| 왕초보의 라이믹스 홈페이지 도전기 - 3편 (0) | 2021.03.18 |
| 왕초보의 라이믹스 홈페이지 도전기 - 1편 (0) | 2021.02.23 |
| 2020년 2학기 컴퓨터과학 개론 기말시험 과제 (0) | 2021.02.16 |
| [Windows Ucrew 7기] 2팀의 팀미션 'IE에 대한 대학생 인식 개선 방안' (4) | 2014.04.25 |



